West Elm
INTRODUCTION
West Elm, born in 2002, has become a well known do-good industry leader in the furniture space. The company wanted to refresh their digital brand, refine their ecommerce experience, and explore top of funnel content marketing.
ROLE
Director of Digital Design
CATEGORIES
Design Systems
Design
Websites
ESTABLISHING A CONSISTENT VISUAL DESIGN
Not having a digital style guide allowed the team to evaluate what was working and identify areas that needed improvement. My team created a new comprehensive digital style guide that also established visual promotional volumes for West Elm which allows the company to meet business goals while also ensuring additional messaging came through.

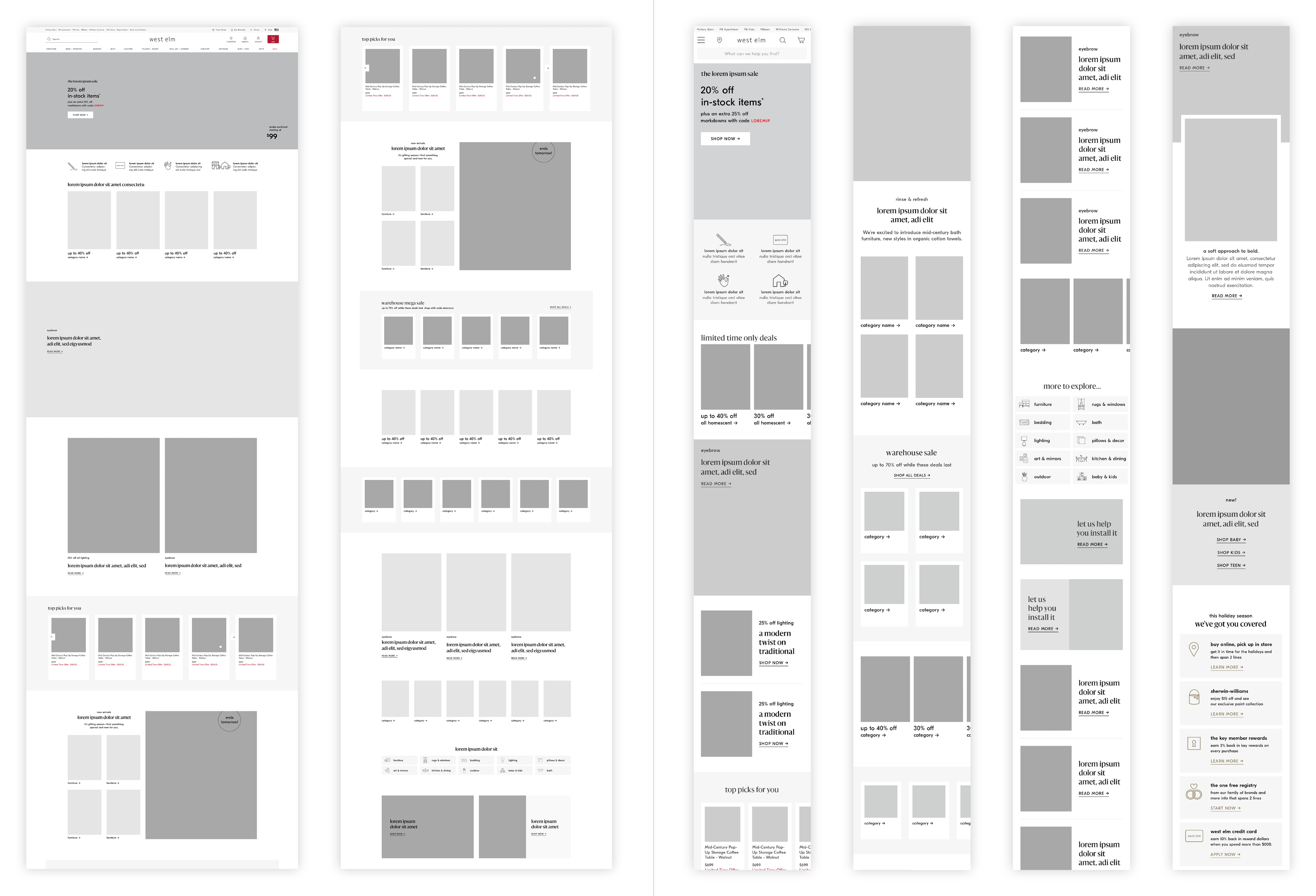
UNIVERSAL COMPONENTS
With a comprehensive design system we broke everything down into a series of components. We used an atom based approach which allows West Elm to make new components based on existing atoms. These components then help designers quickly sketch ideas for new digital experiences.
PROTOTYPE QUICKLY /
EXPLORE NEW AREAS
Having a design system allows for new pages to be created quickly and new experiences to be brought to market faster.


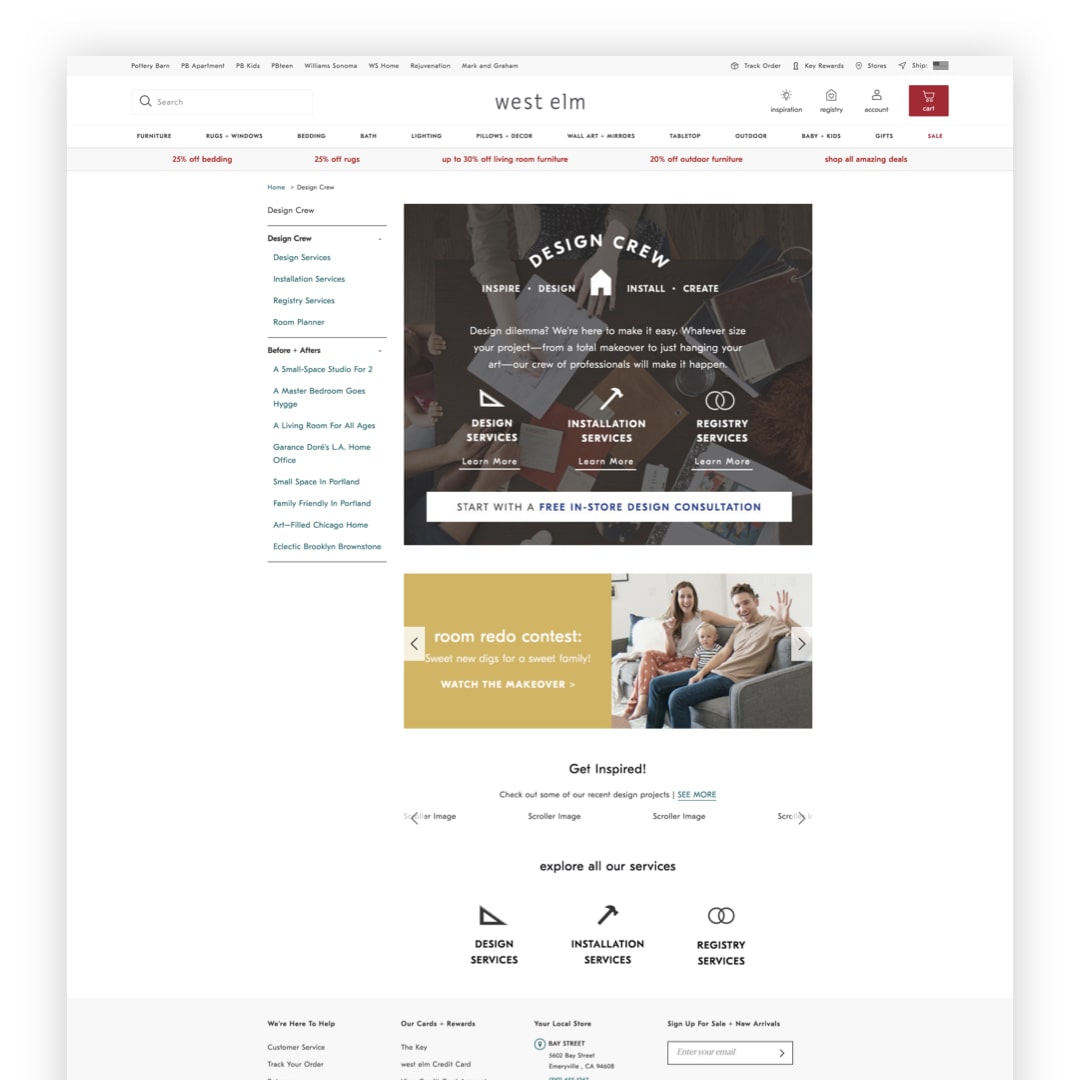
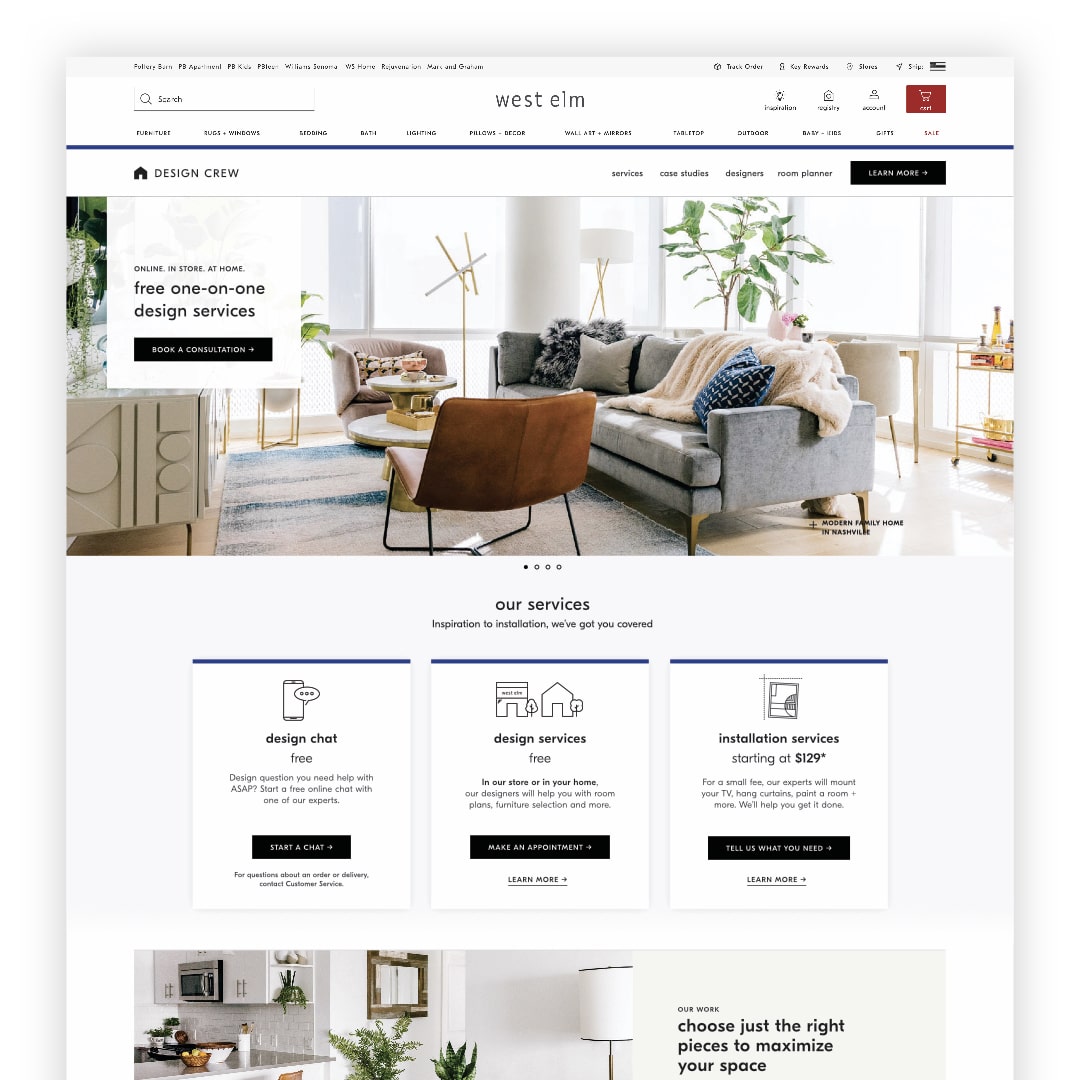
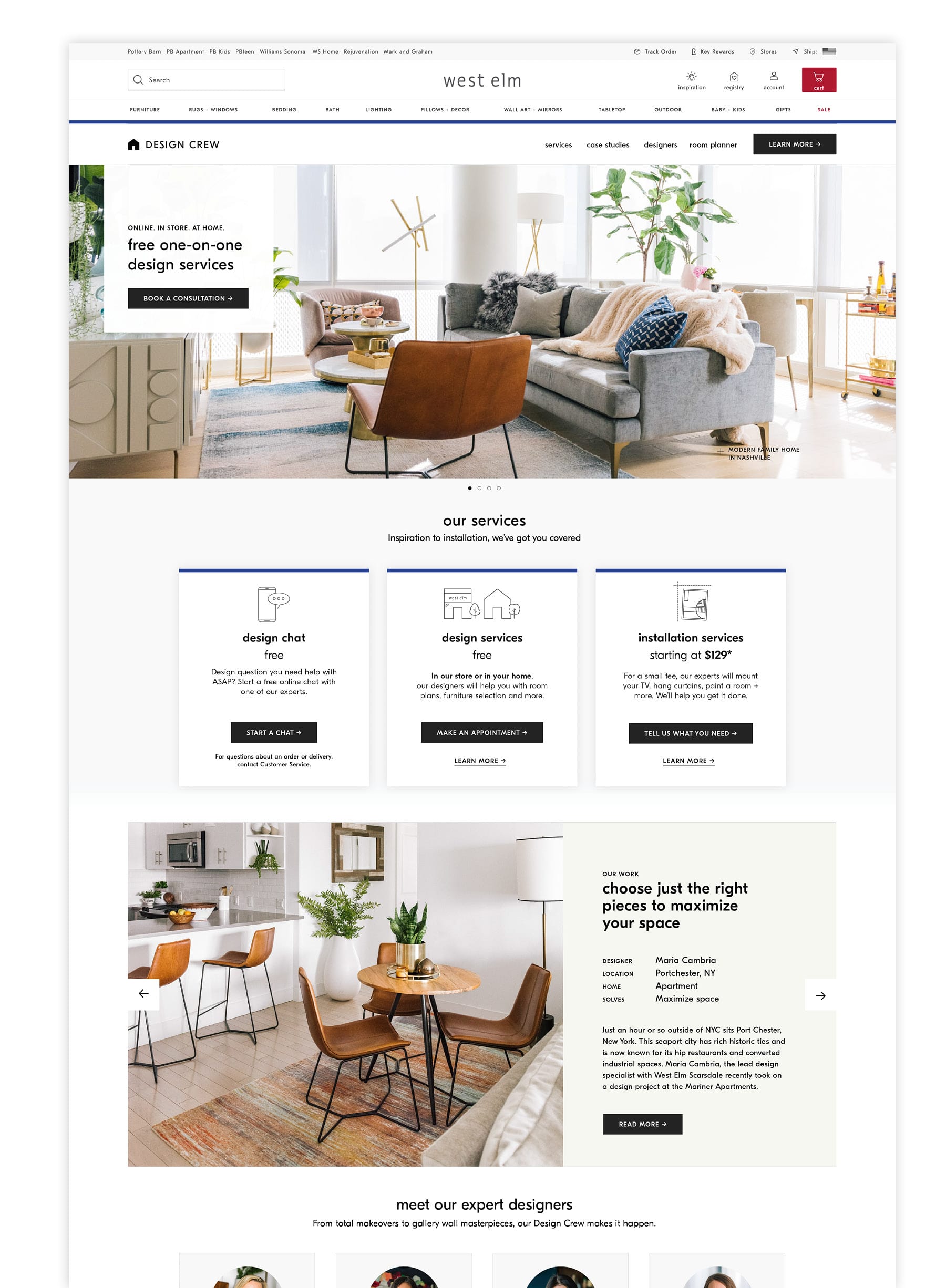
BEFORE / AFTER
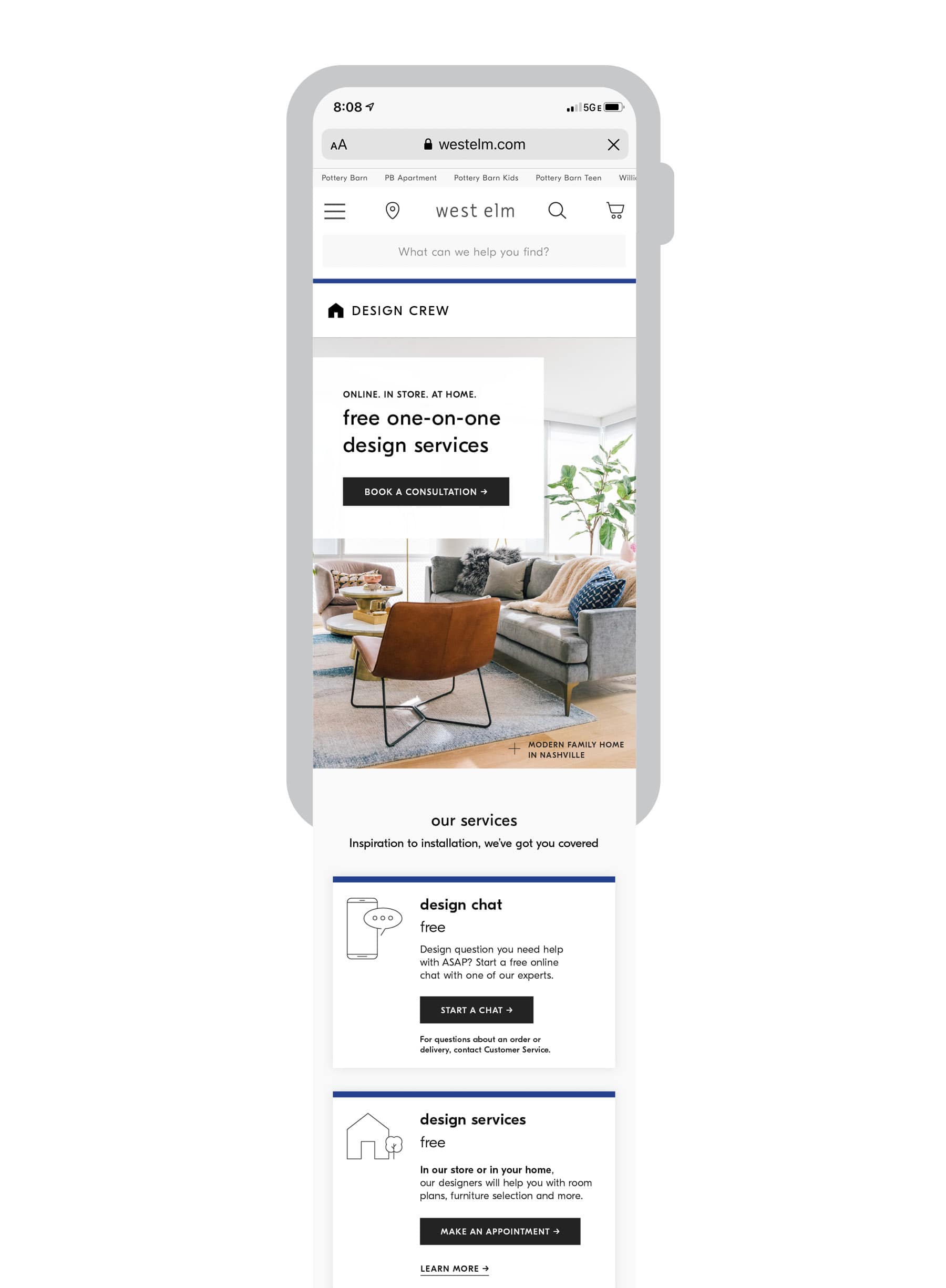
Design Crew, a free service of West elm, was in need of a refresh. A common design system helped bring this project to life quicky.
LINK
West Elm Design Crew


EXPLORE NEW AREAS
An example of this is when new kinds of personalization recommendations are needed the design system has answers for how products and categories should look.
THINKING ABOUT THE USER’S EXPERIENCE
By creating a digital design system, new pages and ideas are able to be concepted and executed quickly. This lead to visual consistency across all new digital products. This design system also allowed the digital team to unify behind a core set of design principals. With the time savings, the design team was able to consider the bigger picture of new initiatives and think through the entire user experience.
MATERIALS MATTER CAMPAIGN
Celebrates the materials that make up the West Elm bedding collection. The campaign consisted of a social advertisement, micro-site to explore the materials in-depth, and a revamp of the category pages for each material.
ART DIRECTOR
Juliana Frankovich
VIDEO ART DIRECTOR
Nadia Anderson
LINK
West Elm Materials Matter
Digital Content at West Em
Digital Content at West Em
At West Elm, my team helped push the digital brand through a number of initiatives including the launch of shopable editorial stories, overseeing the design of the brand’s digital identity, and the launch of a new video platform. These initiatives helped push West Elm into new areas of opportunity with measurable success.
ROLE
Director of Digital Design
CATEGORIES
Design
Development
Strategy
Websites
Apps
INTRODUCTION
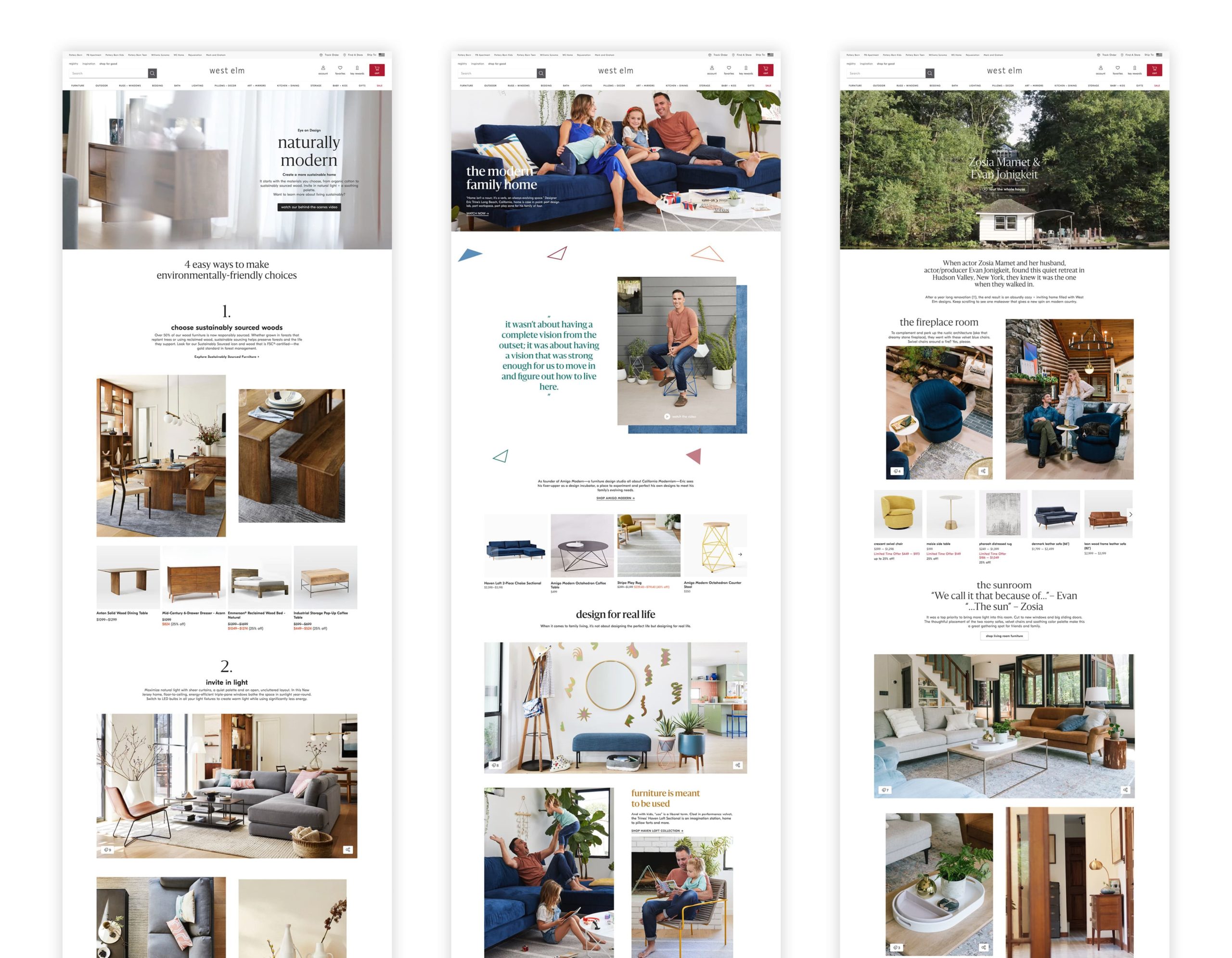
Taking learnings from the publishing industry, Nate helped build a story-telling tool to help facilitate agile rich looking content creation. These stories brought together many different types of photography and more most importantly, video.

These stories saw a return of over 300% and helps West Elm communicate with top of funnel customers in a new way for the brand.
NATURALLY MODERN →
THE MODERN FAMILY HOME →
AT HOME WITH ZOSIA MAMET & EVAN JONIGKEIT →
NEUTRAL AND NATURAL →
FIND YOUR BALANCE →
A MODERN SPIN ON LAUNDRY →
VIDEO AT WEST ELM
Over the course of a year and a half the video being produced started to evolve. New types of ambient video were created to help bring to life campaigns like Materials Matter, and the new types of content marketing stories the brand was begining to produce.
EVOLUTION OF A VIDEO SERIES
Behind the Design is a video series at West Elm that allows the brand to show the process behind a product design. Below demonstrates how we evolved the series from short and text based, with no spoken word to a min-documentary that beautifully tells the story behind a product and the artist who made it.
20sec
The initial videos in this series were under 20 seconds, didn't contain a soundtrack, and selling points were large and in the middle of the video.
1min
We introduced interviews into the series, cut down on the amount of text, and expanded the length to incorporate more process.
2min
The latest episode is 2 minutes long, we removed the large selling points and moved them into the subtitles. The ask of the team was simple: cut a compelling story
VIDEO CONTENT & PLATFORM
As West Elm expanded into video the company needed a way to house, distribute, and showcase this new content. Nate oversaw the creation of a video service and video hub that also allowed videos to be curated, grouped, and shoppable.
CONTENT AS A SERVICE
Using the new video service we were able to easily bring new projects to life like an Apple TV app that is powered by the video service. Utilizing the same video service means we don't have to develop anything new to power different channels of syndication.
WEST ELM APPLE TV APP
We decided to put the scalability of the new video service to test by creating an Apple TV app. At launch Fireplace by West Elm became one of the top 20 apps for Apple TV and was featured in House Beautiful and Apartment Therapy.
WEST ELM APPLE TV APP
We decided to put the scalability of the new video service to test by creating an Apple TV app. At launch Fireplace by West Elm became one of the top 20 apps for Apple TV and was featured in House Beautiful and Apartment Therapy.
Case Studies

West ElmProject type

Gather JournalProject type

Martha StewartProject type

Garden & GunProject type

Sotheby'sProject type

NARS CosmeticsProject type

Selected WorkProject type
ABOUT ME
I’m Nate Mueller – designer, builder, and former partner at Studio Mercury.
At Studio Mercury, I produced comprehensive award winning brand identities, campaigns, and digital products that spanned multiple industries and platforms. As co-founder and director of digital at Studio Mercury, I oversaw the creation of digital identities, translation of brands throughout their digital projects, and manages all aspects of projects from start to finish between multiple stakeholders, designers, and development teams. I wrote, pitched, and presented proposals that allowed our studio to compete and win projects with $500k budges. I led both creative and development teams of between 5-15 people, all while working on multiple projects (usually between 8-12 concurrently). I’m a passionate leader with success in building, mobilizing, and developing cross-functional teams of strategists, designers, programmers, directors and photographers.
While pursuing my Masters at the Rhode Island School of Design (RISD), I developed a healthy skepticism of the role of technology in our lives. I believe the integration of technology should be purposeful and well thought out and I apply this ethos to my work.
Sometimes when I’m tired of looking at the screen, I’ll hand-print wallpaper or hack Nintendo cartridges. Working with my hands helps fuel my inner maker.
I currently live in San Francisco.

You can reach me at: [email protected]
LinkedIn or Instagram.
You can reach me at: [email protected] LinkedIn or Instagram.
You can reach me at: [email protected]
LinkedIn or Instagram.
